Designing "tooolbox"
A Tool Rental App

Problem
As a design-build enthusiast and frequent DIY-er I find myself and my colleagues constantly looking for tools. In some instances, it is not financially feasible to buy these tools for the amount of use, and that's why people look to rent these tools from stores or friends. I am researching a tool rental app to make it easier for users to obtain these tools. This research will identify the need for tool rental and dig deeper into the behavior of the maker and people looking for short term tool use. Through this research, I hope to aid in curating to the needs of the maker and understand their struggles.
User-Centered Design Research and Process
Solution
Target audience will be design builders, students, DIY-ers, interior designers, hardware store workers, and city dwellers with small units that can’t handle more clutter and items to store. Some of these audience I can reach for advice on how they handle borrowing services and what their priorities are. thers will be interviewed for what they would like to see developed on this app and how it would make their lives easier if they have this app. Through surveys and personal interviews I will create several personas for users and be able to create a wireframe on how they navigate the app.
User Research
I begin with defining the purpose of my research. The goal is to learn about tool users and borrowers. I will reach out to users with questionnaires, note taking and interviews. The goal is to learn about their behaviors and learn about their motives when it comes to tool rental. It is also beneficial to look at competitor tool rental services and see what they do well and are short in. This will help me identify the purpose of this project and aid in facilitating tool rental.




Questionnaire Summary
Competitor Analysis
For my competitor analysis, I researched the top three tool rental resources: Rona, Toronto Tool Library, and Peerby.
I evaluated the competitors using the 10 Nielsen's Usability Heuristics:
-
Visibility of system status
-
Match between system and the real world
-
User control and freedom
-
Consistency and standards
-
Error prevention
-
Recognition rather than recall
-
Flexibility and efficiency of use
-
Aesthetic and minimalist design
-
Help users recognize, diagnose, and recover from errors
-
Help and documentation
Interview Summary
By interviewing several users, I discovered many of the same concerned covered in questionnaire, main concerns are as follows:
-
There was a major focus on tool delivery, flexible hours for pickup and delivery.
-
Community involvement when it comes to tool use.
-
Reminders when tools are due and what happens when a tool is damaged or not returned.
-
Services was also a surprising aspect that was being encouraged in this app. Example, providing a space to work service and installation and preparing of materials services.
-
Overall the need for an app that is simple to use and cost of tools is displayed rather than the need to contact hardware stores using phone. This allows for price comparison and ease of pickup and return.




Competitor Analysis Summary








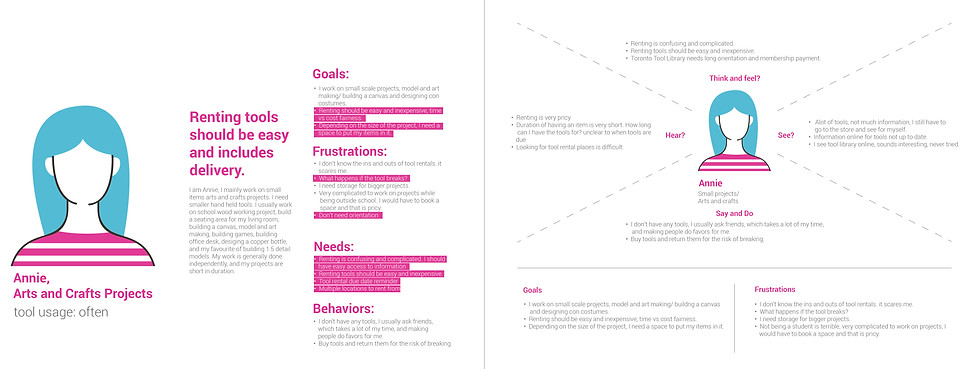
Empathy Maps & User Personas
To better understand my users I created three different personas based on my findings from the surveys and interviews. With each persona, I create an empathy map to help me look at things from a user’s perspective by looking at what they would think, feel, see and do.


Content Strategy
Site Map and User Flows
Wireframes

User Stories
I chose to focus on few MVP (Minimal Viable Product) needs that are the basis of the product that would meet each user’s needs and to obtain feedback.
I create stories using the phrase, “As a user….I want to….”. I used this as a reference later when creating my app site map and the structure of my app.

Content Strategy
I conducted an in person and remote sorting activity to determine the effectiveness of the user stories I have established. Participants were able to add their own card sorts, here is the result:



Site Map
By understanding my users through empathy maps and personas. I really began to narrow down their objectives and needs and that helps me prioritize items on my site map. This site map is a minimal depiction of a road map my users would take to achieve a certain task they are interested in.
Overall, participants were familiar with topics placed on the cards, but showed struggles in grouping topics together and giving the group a name. Some items belonged in different categories at once. Some groups looked at categories as a page and others looked at them as a group of function. It was interesting to see where users placed their items, and saw some interesting cross overs between groups.

User Flow
I created a scenario for each of my personas that they would likely do on my app. This helps me draw the roadblocks they encounter on my app and give structure to it.



Sketches
I began with sketches to get rough ideas on paper. This method gave me quick potentials and downfalls of ideas and potential layouts on a given screen and the content structure. It was an easy way to know what goes on on navigation bar, and how user flows will be implemented on the pages. Rough sketches gives me the opportunities to even receive quick feedback from users on the effectiveness of placing a function.












Wireframes
I started to block out navigation bar location, search location and any pop-up on my app using Adobe XD. Adobe XD is still in its development phase which made some of the components I was hoping to achieve impossible. For example, Adobe XD doesn’t provide a sticky item, or an item that stays on the page while scrolling. It made it harder to communicate that the navigation bar should stay where it is while scrolling. Also wiping left and right moved the navigation bar so I kept my page animation to the minimal to avoid it looking like a glitch. It wasn’t supportive for videos or type text. I am excited to see new updates that Adobe XD promised to come up shortly. I had no idea the software wasn’t supportive of these items. I used adobe after effects to animate some items that my mentor saw during the call, but at this point it was too far to include in my prototype, just had it to myself as a reference.


















Prototype and Usability Testing
I conducted an in person and remote usability testing and was able to get quick feedback from users on how to improve the app. I assigned them three tasks that match my personas tasks and saw their pain points and provided them feedback.
Main Tasks:
-
Checking out an item using shipping option
In order to check out an item, a user must check the availability of the item before adding to cart. When designing the app, I used the “calendar” icon to check for availability. This icon was misleading and caused confusion when checking out an item. Also product page had “Overview” “Specification” and “Reviews” that were bold and attract the users eyes to them. I had to redesign those buttons as well.
As a solution, the “calendar” icon is changed into something that is bold and centered into the screen and the button says “Check Availability” instead. It made it more intuitive. The other buttons on product page were changed into tabs instead.
Other issues encountered when checking out an item is the calendar availability page. It was recommended to add step 1, 2, 3 and 4 when checking out, indicating, pick up date, pickup time, drop off date, and drop off time. Then a “Save” button pops up prompting the user to finalize their order to proceed to add it to “Cart” Which later named “+TooolBox” to make it more appropriate . The implementation of the steps is a revision that will take on another version of this app.
Also it was recommended to me to add the tally money cost on the calendar as time is being added so users keep their budget in mind.
Otherwise, It was exciting to see that the users had no difficulties navigating to check out an item, and were intuitive to check for availability when checking out an item considering it is a tool rental app.
-
Checking an item safety and tutorials resources
In order to check the item safety, the user must get into the item and then check the video tutorials for the item. Users had no difficulties doing the task. But also I am thinking to also include safety and tutorials in “inspire Me” page under “tools”.
-
Checking Community for DIY tutorials for their Bathroom
First time users had difficulties knowing that tutorials could be under “Inspire Me” Page. So maybe changing the button under community to “DIY” could solve the issue. Or divide it into inspiration page and DIY page.
Visual Design
Tooolbox app is a tool rental app, but also most importantly, focuses on the community aspect based on users feedback. I wanted a visual design that is friendly, simple and recognizable. I used the color pallet pink, because it relates to compassion, warmth and understanding. Many tool rental apps used the color green, orange, or yellow, but I wanted something different that is visually recognizable and able to recall from memory. Many business charities use this color as a main color for their marketing program, because it speaks to communities. It reflects intuitive energy and works well for this app. The pink shade chosen is not too light or too magenta. The darker pink usually speaks for more "expensive products" and the lighter pink, is more geared towards teen audience and inexpensive trendy products. I wanted this app to be simple and fun and not very serious and rather friendly. With the minimal approach, I gave light to the products rather than the layout, which created ease of use application.
Few Screenshots of the app:
Overall, the testing went really well and users were able to accomplish given tasks without issues. Although it was difficult to explain to users that this is just a prototype and not the actual functioning app. And as my job as UX Designer, I facilitate how users interact with the pages and measure any difficulties they have with a given workflow. After that was clarified, the users seem to understand the tasks and go through them easily. Some really appreciated the minimal layout of the app and said it was easy on the eye and had the right amount of information on a phone screen. I look forward to taking all this feedback from users to apply it to my next iteration.








Conclusion
"Design" in general should always be user driven. This is something that is lightly looked at in other industries. I had the pleasure to conduct a user centered design research to aid my design process. It provided me with a deeper understanding of human behaviors, feelings and frustrations around tool rental. This research opened the door for many avenues this app can go towards. This method of design should be adapted in all design fields, as we are at the end of day designing for users.
This study was done as part of my capstone project for Springboard's User Experience Design course.
Lastly, I would like to thank all participants of research questionnaires and usability testing and content strategy volunteers. Without the 60+ people I interacted with, this app wouldn't have evolved the way it did. So thank you! Enjoy reading the report, hope you had fun!
I am always looking to develop this app further, If you have any questions or feedback, please let me know! You can reach out to me through the About Page on my website.
Regards,
Nivin Nabeel
Working Prototype
Style Guide
